绘制动漫背景不懂透视?没关系!从空间入手创造背景

透视、透视图法、消失点、视平线…初学漫画的小伙伴使用这些方式想画背景总觉得难,不太明白,所以没办法绘制漫画背景的情况也很多。
专业知识自不必说,绘制插画背景时最重要的是“想象空间”。想画背景却不知道该怎么办的时候,先从制造空间的地方开始吧。
绘客栈致力打造高端数字绘画的在线学习平台,专注私人订制系统绘画培训。精选各类培训课程,并与众多行业知名画师、企业合作,通过行业项目技术需求、讲师自身技术优势、学生学习反馈需求,全面系统地研发专业性强、化繁为简的高效视频课程产品。
如果你想快速提升自己的绘画水平,并且绝对的不怕辛苦,欢迎挑战绘客栈漫画特训营,体验军事化绘画集训入口:http://www.huikez.com/texunying/manhuazaoxing/
一、绘制漫画背景需要考虑得因素
01. 绘制漫画背景的理由
在开始绘制漫画背景之前,预先复习画背景的「理由」和「意义」吧。同样是描绘的行为,要看自己是否把握了为什么要画,画起来容易。
画背景的理由主要有以下几种。
· 想说明是什么样的地方、什么样的场景
· 想使用刺激五感的主题来展现身临其境的感觉和情绪
· 想操作观众所感受到的体感速度等
· 想要填补画面
……等等

根据是以角色为主角还是让其他主题引人注目而有所不同,但用途主要有以下两个。
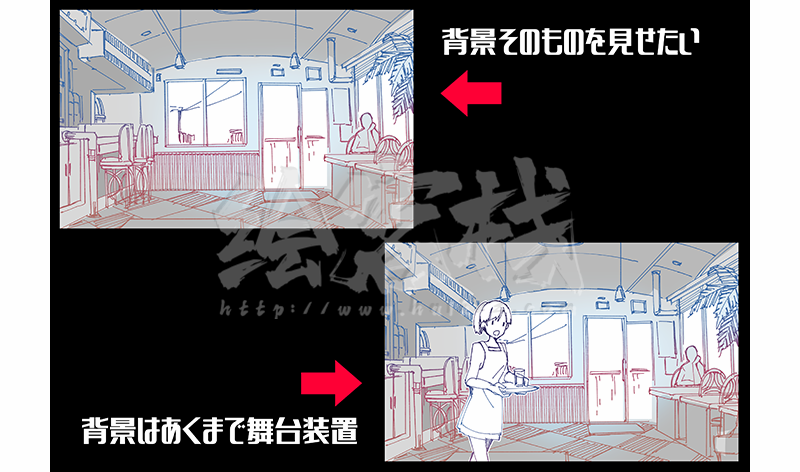
① 想作为主角的辅助画背景
② 想以背景本身作为主角来描绘
但是,在这种情况下,也可以把某种主题作为临时的主角来配置。
虽说是这样的背景,其目的和意义也各不相同。首先,试着考虑自己为什么要画背景吧。
02. 绘制背景的过程
在说明理由的同时,也要把握描绘背景的步骤。细微的顺序虽然每个人也有不同的部分,但一般情况下会遵循以下的流程。

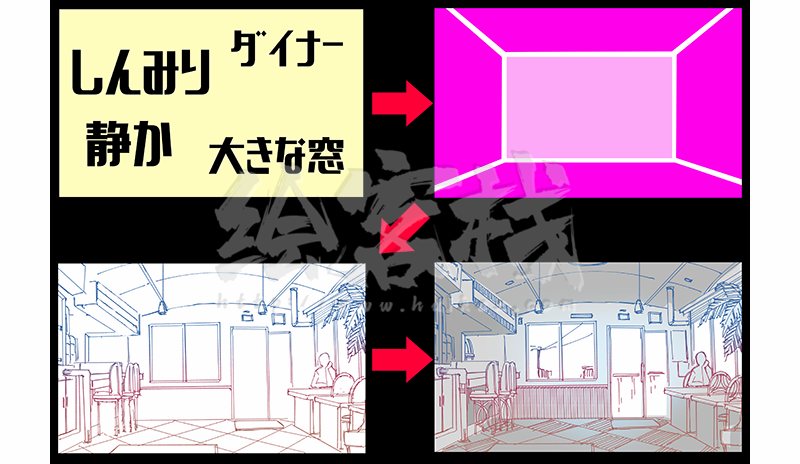
① 思考主题
使用什么样的主题,大致决定想要画出什么样的印象的背景。
② 考虑画面布局
确定视线诱导、主角的位置、剪影等空间的基本构造,决定构图部分。
③ 配置主题
根据画面布局,配置主题。这里所说的主题,是人,罐,草,或者是来路不明的东西的东西的人说明的画面。
④ 细节
根据最初决定的主题,描画主题的细微部分完成绘制。
通过掌握自己现在进行的工作处于哪个阶段,可以提高工作效率。试着回想一下自己绘制漫画背景的顺序。
此次考虑的空间这个概念,是相当于②的考虑画面布局的内容。
二、从空间创建背景
01. 消失点,放在哪里才是正确的?
画背景的时候经常听到的是消失点和视平线。可是,根据主题的不同,画面内,画面外全部的地方都可以成为消失点。由于那个庞大的最佳解答的原因,对不习惯画背景的人来说,消失点成为死穴的情况很多。
02. 两种消失点
大致分类的话,有两种消失点:
① 为了摄影工作而消失的点
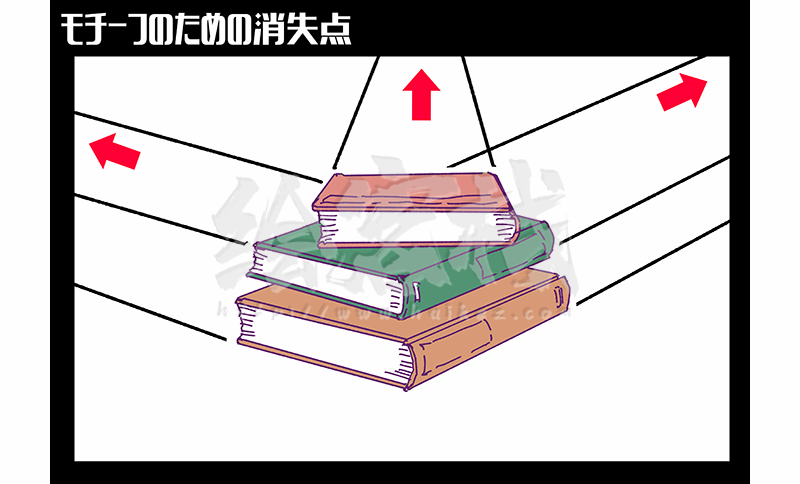
② 为了主题的而消失的点

为了主题的而消失的点在绘制背景的步骤中的③④中使用。因为在主题内存在的全部表面都存在消失点,考虑摄影机工作的阶段,会忽视掉。一旦习惯了,可以同时考虑所有的消失点。
为了摄影工作而消失的点,换句话说,就是“为了制造空间的消失点”。在这种情况下,重要的不是在消失点的位置,而是在空间表面能看到的方法。
03. 你想看哪一面?
因为根据表面的看得见的方法,给看的人带来的印象不同,选择与主题相符的方向。

因为这里决定的方面是视线的移动的方向,所以没有必要让所有的主题都沿着这一面。说到底,为了不破坏视线移动而配置主题的方向。
例如,要是没有任何障碍物的背景视线容易去到中央,如果右端有一棵树,那就会朝着那里看到视线的面。

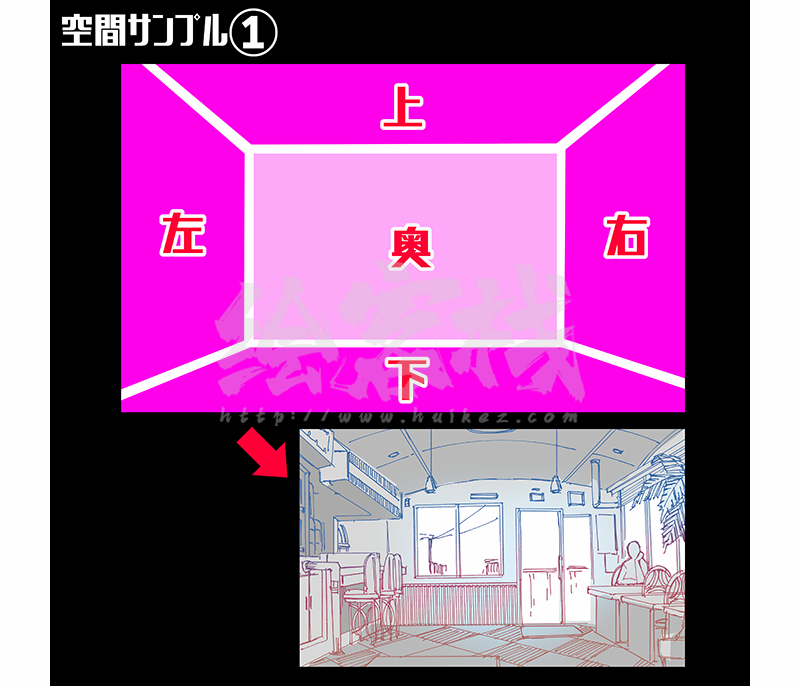
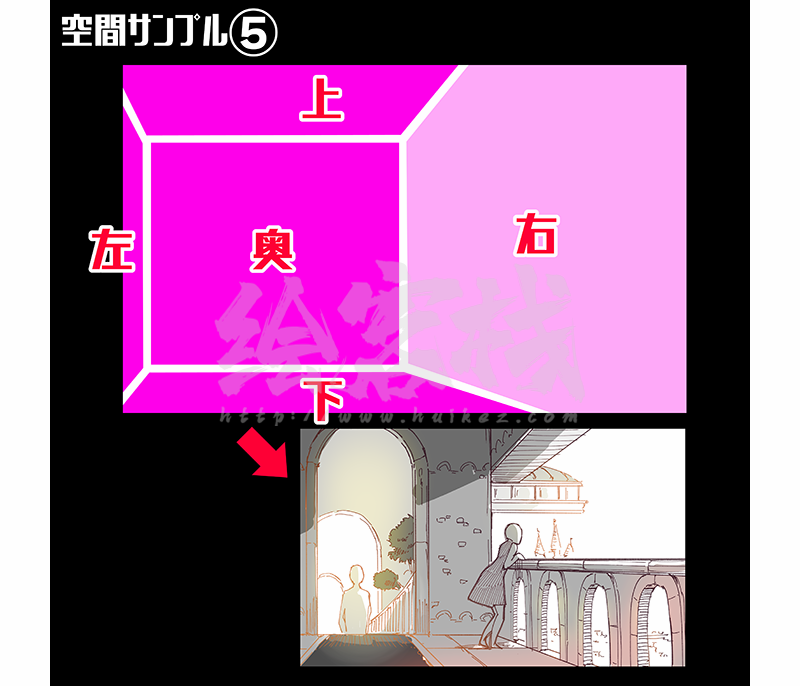
【视线移向深处的类型】
这种类型的视线会出现在画面中央附近,给人一种稳定的印象。缺点是缺乏刺激,给人以说明性的印象。

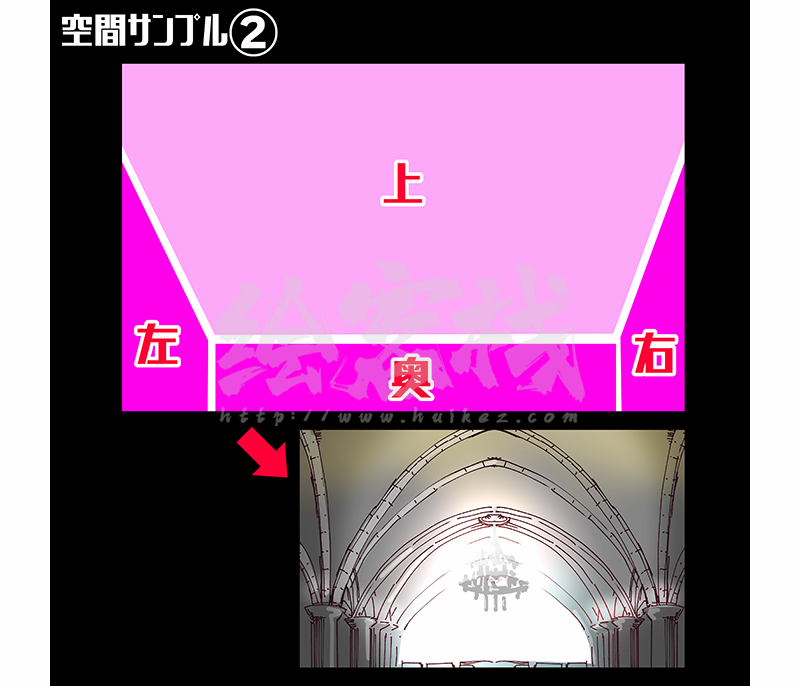
【视线从上往深处移动的类型】
这个类型,因为在上顶部有很大的空间,给人一种开放感和威严的印象。缺点是,它会成为一个对称的空间,很难产生动态的刺激。

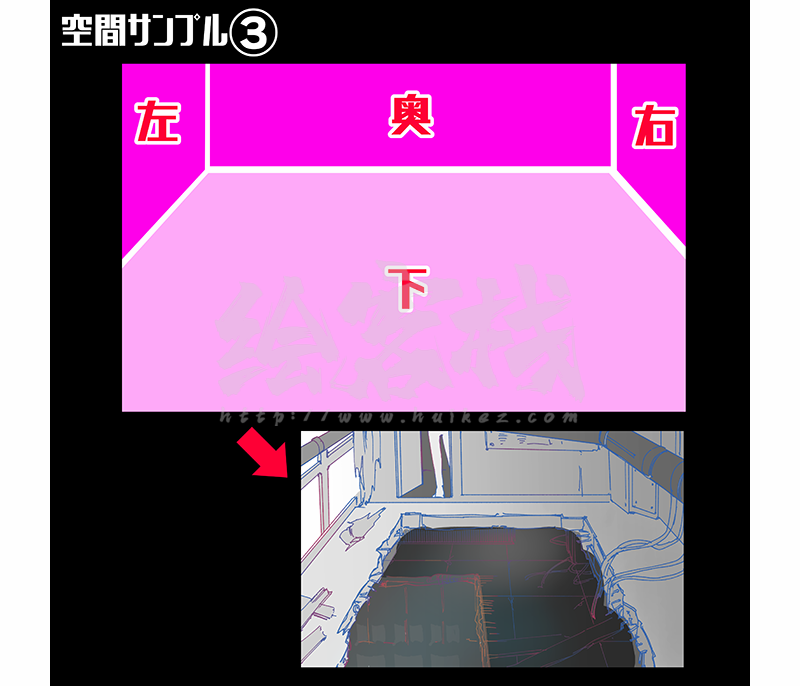
【视线从下往深处移动的类型】
这种类型在底部有很大的空间,给人一种有重量和稳定感的印象。缺点是过于稳定,难以产生动态的刺激。

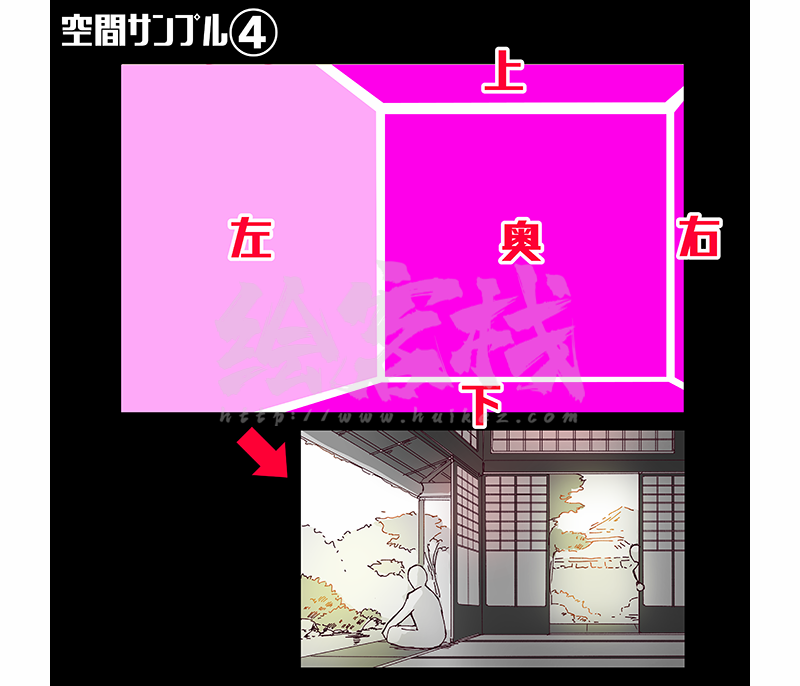
【视线从左侧往深处移动的类型】
这种类型,过大的空间很容易给人留下不好的印象,比如失败者和弱者。例如,产生对从沉默感和上手来的东西的被动的印象。

【视线从右侧往深处移动的类型】
这种类型,能很好地扩大大的空间,给人一种很好的印象,就是胜者和强者的印象。比如,威严、开放感等等。

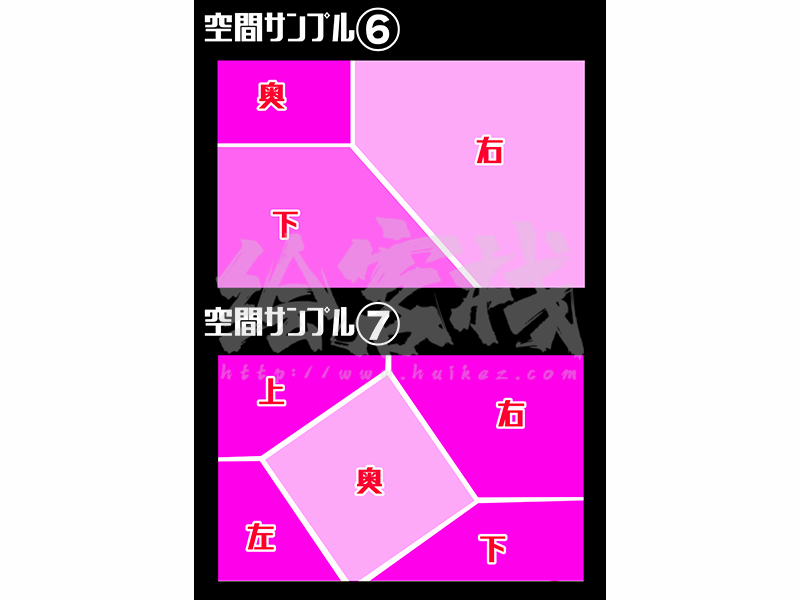
【融合型】
空间类型⑥,是使之具有底部和右侧宽广的空间的融合型。虽然不适合做一个明确的形象,但是在制作刺激多的画面的时候可以使用。
【倾斜型】
空间类型⑦,是视平线倾斜的……也就是说,摄影机本身就是倾斜的类型。可以激起人们的不安,在悬疑漫画中使用的比较多。
本次教程列举了以上几个版面,习惯了之后可以自己试着找到自己喜欢的角度进行练习。
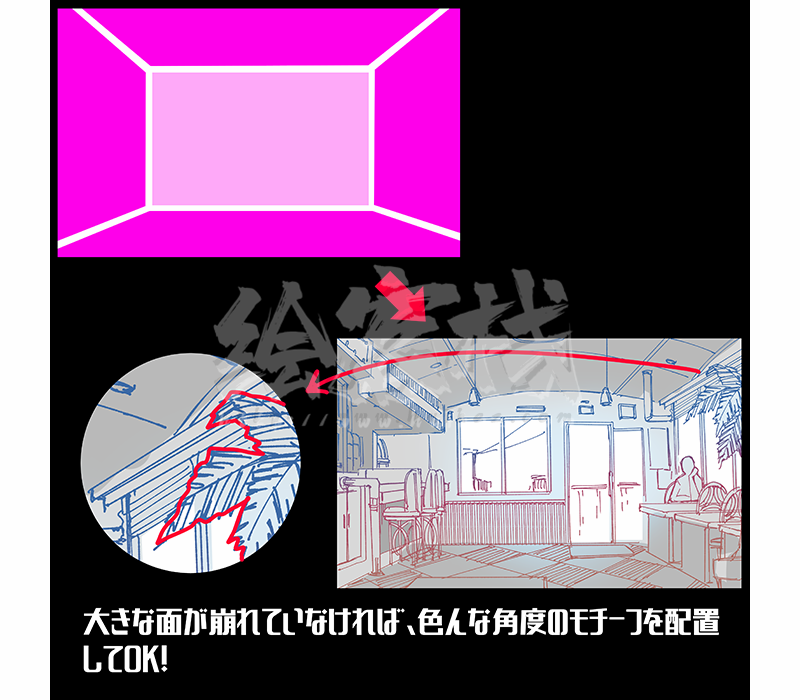
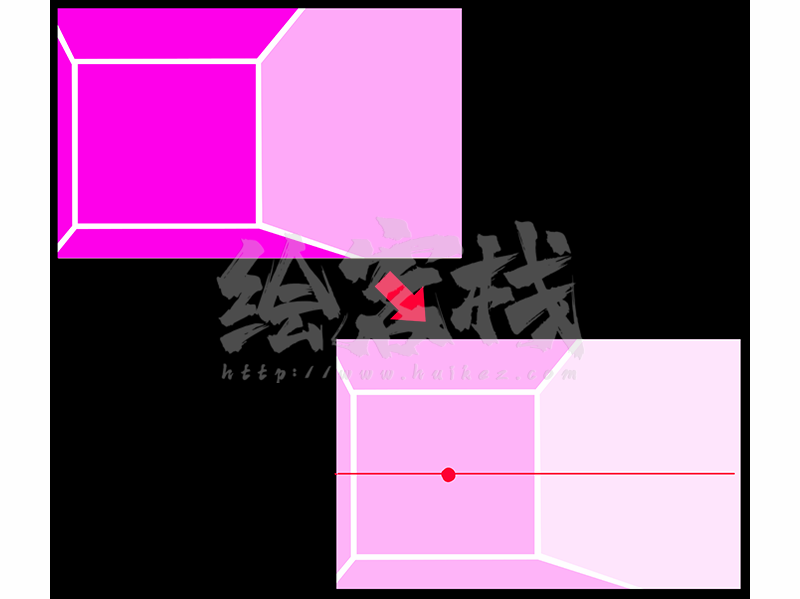
04. 从空间中找到消失点

大致来说,这个里面的中心是镜头的消失点,它的高度是视平线。可还原到其原始大小和位置。在屏幕上配置强调空间的主题时,请将“为了摄影工作而消失的点”、“为了主题的而消失的点”使用起来。
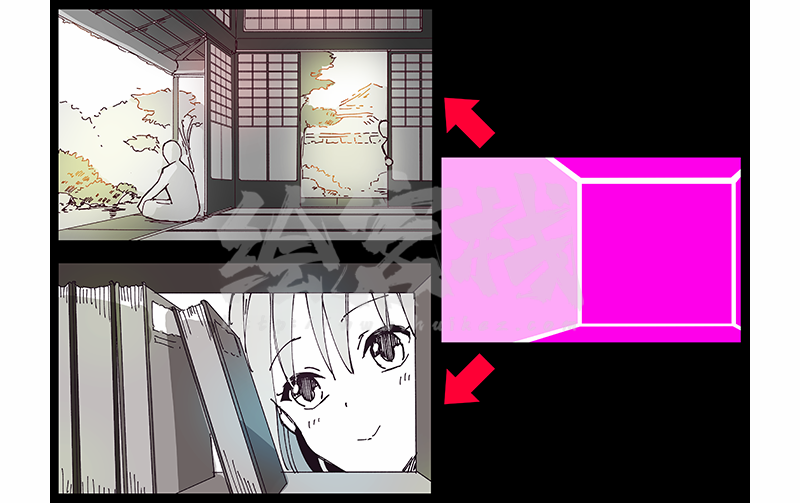
05. 主题的尺寸感

这两幅画都使用同样的画面布局就像这样。即使是同样的画面布局模板,也可以通过改变主题的尺寸感来添加变化。在不习惯的时候,用同样的空间模板抓住窍门吧。
在思考“为了正确选择透视将消失点打到哪里”之前,从空间出发考虑的步骤会更容易画出符合主题的画。
参考来源:《パースがわからなくても大丈夫!空間から背景を作ろう(前編)》
绘客推荐
- 1 插画创作分享!(一)
- 2 描绘萌系人物的身体!
- 3 画各种可爱的帽子!
- 4 画各种可爱的发饰!
- 5 中长发和长发的画法!
- 6 画各种各样的耳朵!
- 7 眼睛的各种方法分享!【下篇】
- 8 仰视以及俯视等面脸部的绘画技巧!
- 9 侧面以及四分之三侧面脸部的绘画技巧!
- 10 日系漫画服饰的绘制方法(1)

