绘画中的视线引导!
画插图的时候说:“总觉得画面看不清了!“你有没有这样的经验?其原因,可能是“脱落感”的不足。
这一次,理解人类视线引导的机制和让你想要展示的东西脱颖而出,让屏幕变得清晰的点介绍一下。制作豪华、张弛有度的画面的技巧可。
要素:要素。
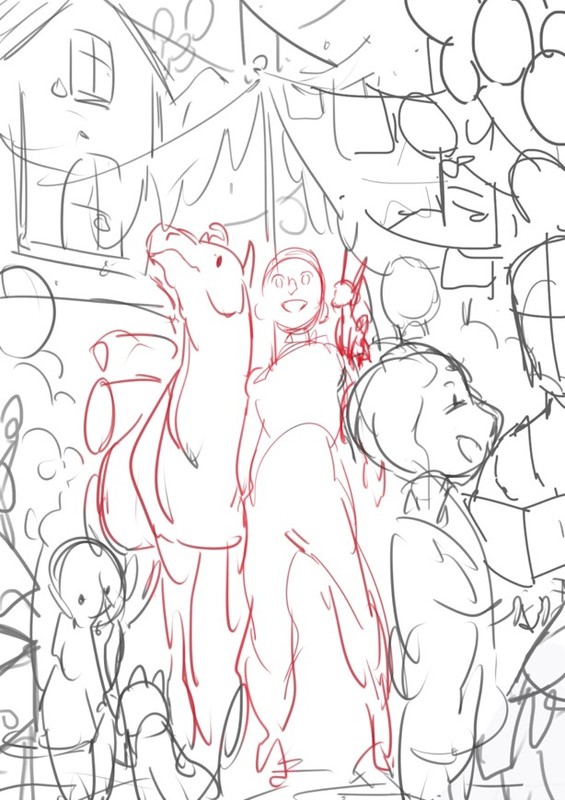
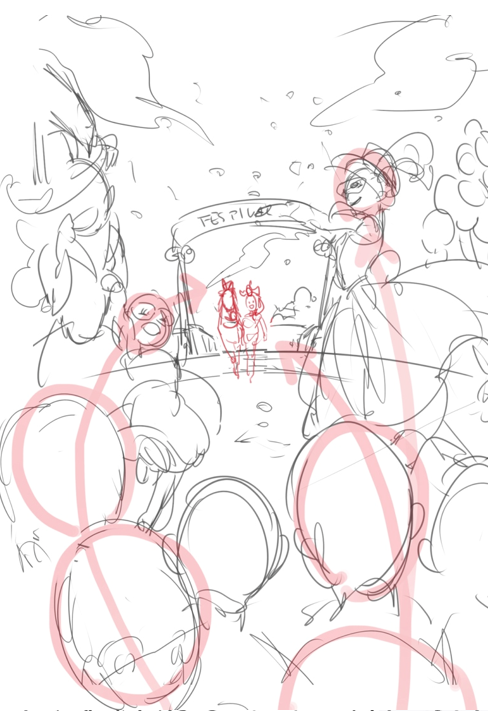
让我们看看这里的插图。
主角(画面红色部分)是来街上节日的一个场景的随意。

插图由许多元素组成,包括房子,顶盖,气球和其他角色。各部分都有看头,画面密度高,乱七八糟来搜索加载ID。使用视线引导的结构,这个主角所突出的“要素的减法”试试看吧。
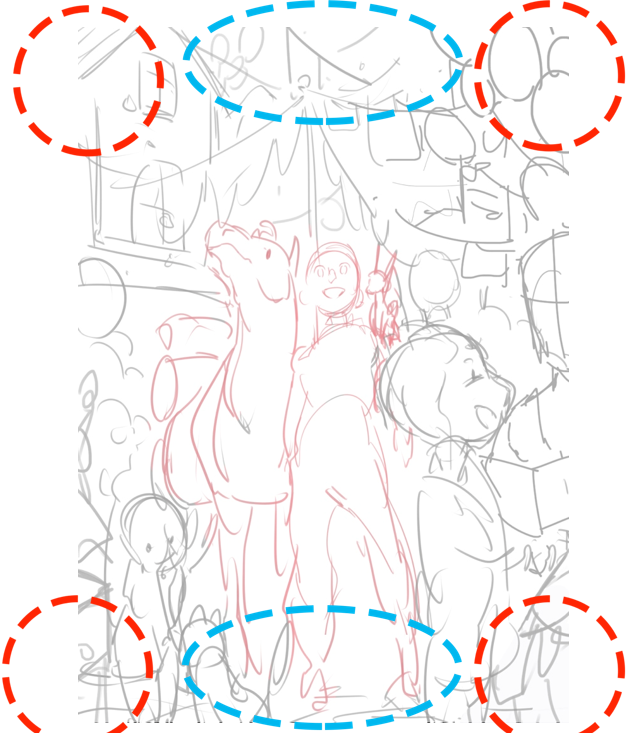
在四角和上下建立空间

首先,检查插图的四个角落。(红色虚线部分)
如果画面的四个角落都被填满了,人就会觉得很窘迫。哪里有什么地方即使是1角,要素也很少,如果有清爽的部分,视线就会自然而然地引导到那里。可还原到其原始大小和位置。这就是“脱落感”。和四个角落一样,让我们检查屏幕的上下密度(蓝色虚线部分)。上下两方面都堵塞了要素也是造成眼睛分散的原因。
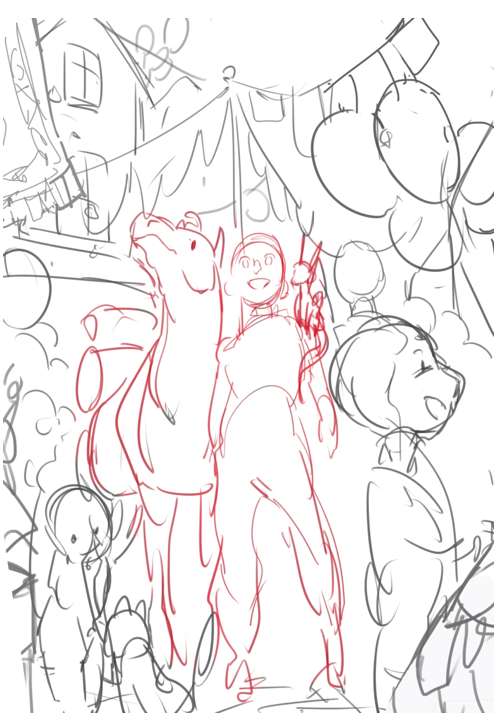
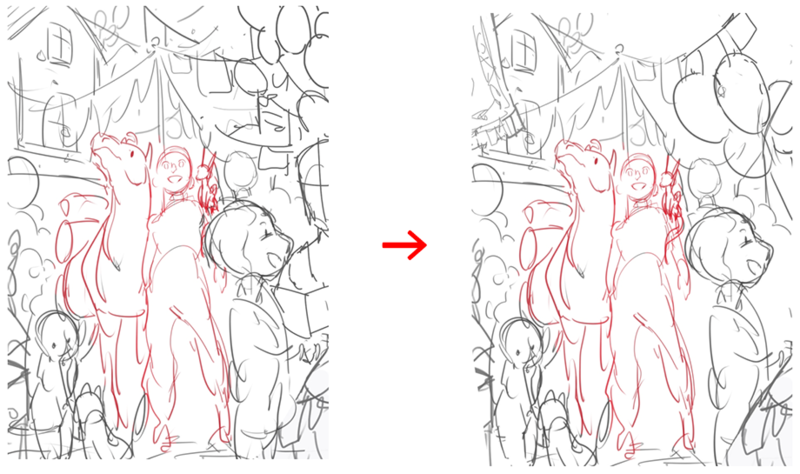
调整元素.
- 减少插图顶部的元素
- 减少前面人物的描写量
在这两个点上制作“脱落感”。

画面整理好了,很清爽啊。
放进进深的项目
如果放入接近跟前的道具,就会强调画面的深度。可还原到其原始大小和位置。这次在插图的画面左边放了布。

绘画中的视线引导!
- 屏幕前:布
- 画面中央:人物
- 画面深处:背景建筑
按照这样的顺序,为了感受到深度,变成了立体的画面。
记住视线的结构
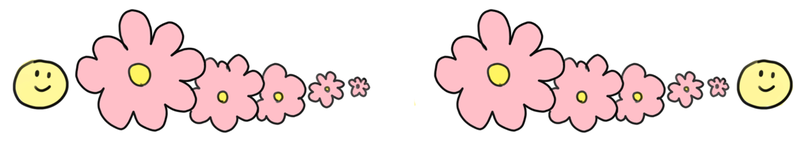
从大到小
人的视线“从大到小”流动的性质中的“经过的时间”条目。

看上面的图,可以真实地感受到右边的图像更自然地将视线集中在脸部标记上。是这样,特别想看的主题放在从大到小的地方。
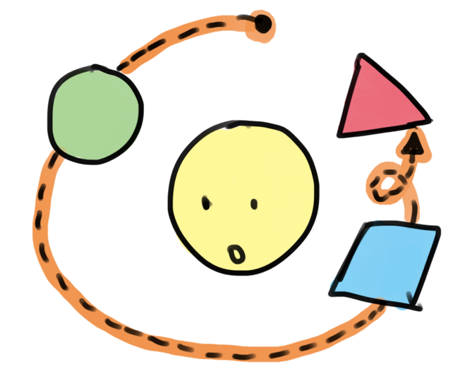
追上一条线
视线的另一个性质是“追线”就是这样。人看到旁边并排的物体或线条,就会沿着线条(没有线条的情况下补上线条)无意识地移动视线。

特别想看的主题,放在导线的前面吧。
在插图中
- 细长的武器,如头发,绳子,剑和弓,路
- 绘制抛物线的液体和效果
使用等的话,可以自然地画出导线,所以试一试吧。

绘画中的视线引导!
把视线的性质用于插图
试着在插图中反映出“从大到小”、“追线”的视线特征。

- 大的:屏幕前的人群
- 小东西:画面中央的摩托角色
- 想让你看看的:毛茸茸的角色深处
按照这样的顺序配置,变成了视线从前面的人群向主角自然聚集的插图。
视线引导的技巧还有其他
除了主角,我不会表现出所有的形状
引导视线的技巧还有其他的。比如说除了主要的主题以外,不画全貌就是这样的方法。人的眼睛是优先将“整体可见,轮廓容易理解的东西”识别为物体我有倾向。
莫布卡通、道具、背景等主角以外的物体
- 放到画面外
- 故意用什么东西藏起来
- 让他看清了
用这样的方法,让我们想办法不让你看到所有的形状。

绘客推荐
- 1 插画创作分享!(一)
- 2 描绘萌系人物的身体!
- 3 画各种可爱的帽子!
- 4 画各种可爱的发饰!
- 5 中长发和长发的画法!
- 6 画各种各样的耳朵!
- 7 眼睛的各种方法分享!【下篇】
- 8 仰视以及俯视等面脸部的绘画技巧!
- 9 侧面以及四分之三侧面脸部的绘画技巧!
- 10 日系漫画服饰的绘制方法(1)

